[Google Chrome デベロッパーツール]Bloggerブログの構成要素を検証する
Google Chrome デベロッパーツール(DevTools)
ウェブブラウザ「Google Chrome」に組み込まれたウェブ作成・デバッグツール
右上の「三点リーダ」ボタン→その他のツール→デベロッパーツール
https://503597.blogspot.com/2020/07/10-concept.html
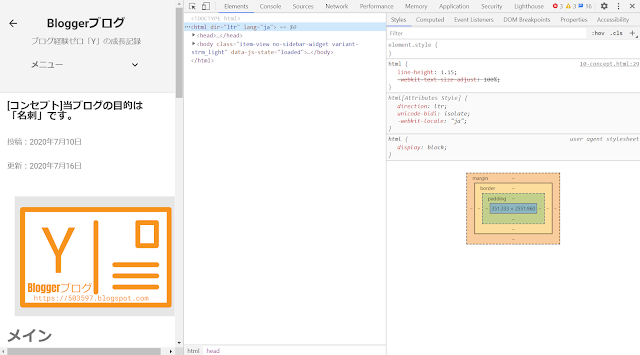
で検証してみる
Inspect
要素を指定して検証
・背景色→投稿ボックス外側:#f4f4f4f、投稿ボックス内側:#ffffff
・文字色→投稿タイトル:#424242、投稿本文:#757575
・文字フォント→Roboto/sans-serif
・コントラスト→投稿タイトル:10.05、投稿本文:4.61
Device Mode
端末の切り替え
Elements
レイアウト・デザインを確認/一時的に編集
<!DOCTYPE html><html dir="ltr" lang="ja"><head><meta content="width=device-width, initial-scale=1" name="viewport"><title>[コンセプト]当ブログの目的は「名刺」です。</title><meta content="text/html; charset=UTF-8" http-equiv="Content-Type"><!-- Chrome, Firefox OS and Opera --><meta content="#f4f4f4" name="theme-color"><!-- Windows Phone --><meta content="#f4f4f4" name="msapplication-navbutton-color"><meta content="blogger" name="generator"><link href="https://503597.blogspot.com/favicon.ico" rel="icon" type="image/x-icon"><link href="https://503597.blogspot.com/2020/07/10-concept.html" rel="canonical"><link rel="alternate" type="application/atom+xml" title="Bloggerブログ - Atom" href="https://503597.blogspot.com/feeds/posts/default"><link rel="alternate" type="application/rss+xml" title="Bloggerブログ - RSS" href="https://503597.blogspot.com/feeds/posts/default?alt=rss"><link rel="service.post" type="application/atom+xml" title="Bloggerブログ - Atom" href="https://www.blogger.com/feeds/8541681980037691817/posts/default"><link rel="alternate" type="application/atom+xml" title="Bloggerブログ - Atom" href="https://503597.blogspot.com/feeds/8814403536643306543/comments/default"><!--Can't find substitution for tag [blog.ieCssRetrofitLinks]--><link href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfwDQKsw04VE59xvckrf-FhqV0YN1eDyODSeRpUUmxddHTQ440x6xNK84pjH8s7LoAFHhMhNF9x87qy0o_voBSfjuaTRivPtDb5Ae7dVGgJ8WsURU4Niy37uQQYWIK3y0Q8DGPwxAq9jI/s1445/card.png" rel="image_src"><meta content="Bloggerブログのコンセプトです。" name="description"><meta content="https://503597.blogspot.com/2020/07/10-concept.html" property="og:url"><meta content="[コンセプト]当ブログの目的は「名刺」です。" property="og:title"><meta content="Bloggerブログのコンセプトです。" property="og:description"><meta content="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfwDQKsw04VE59xvckrf-FhqV0YN1eDyODSeRpUUmxddHTQ440x6xNK84pjH8s7LoAFHhMhNF9x87qy0o_voBSfjuaTRivPtDb5Ae7dVGgJ8WsURU4Niy37uQQYWIK3y0Q8DGPwxAq9jI/w1200-h630-p-k-no-nu/card.png" property="og:image"><!--[if IE]> <script> (function() { var html5 = ("abbr,article,aside,audio,canvas,datalist,details," + "figure,footer,header,hgroup,mark,menu,meter,nav,output," + "progress,section,time,video").split(','); for (var i = 0; i < html5.length; i++) { document.createElement(html5[i]); } try { document.execCommand('BackgroundImageCache', false, true); } catch(e) {} })(); </script> <![endif]--><style type="text/css">@font-face{font-family:'Roboto';font-style:italic;font-weight:300;src:local('Roboto Light Italic'),local('Roboto-LightItalic'),url(//fonts.gstatic.com/s/roboto/v20/KFOjCnqEu92Fr1Mu51TjASc3CsTKlA.woff2)format('woff2');unicode-range:U+0460-052F,U+1C80-1C88,U+20B4,U+2DE0-2DFF,U+A640-A69F,U+FE2E-FE2F;}@font-face{font-family:'Roboto';font-style:italic;font-weight:300;src:local('Roboto Light Italic'),local('Roboto-LightItalic'),url(//fonts.gstatic.com/s/roboto/v20/KFOjCnqEu92Fr1Mu51TjASc-CsTKlA.woff2)format('woff2');unicode-range:U+0400-045F,U+0490-0491,U+04B0-04B1,U+2116;}@font-face{font-family:'Roboto';font-style:italic;font-weight:300;src:local('Roboto Light Italic'),local('Roboto-LightItalic'),url(//fonts.gstatic.com/s/roboto/v20/KFOjCnqEu92Fr1Mu51TjASc2CsTKlA.woff2)format('woff2');unicode-range:U+1F00-1FFF;}@font-face{font-family:'Roboto';font-style:italic;font-weight:300;src:local('Roboto Light Italic'),local('Roboto-LightItalic'),url(//fonts.gstatic.com/s/roboto/v20/KFOjCnqEu92Fr1Mu51TjASc5CsTKlA.woff2)format('woff2');unicode-range:U+0370-03FF;}@font-face{font-family:'Roboto';font-style:italic;font-weight:300;src:local('Roboto Light Italic'),local('Roboto-LightItalic'),url(//fonts.gstatic.com/s/roboto/v20/KFOjCnqEu92Fr1Mu51TjASc1CsTKlA.woff2)format('woff2');unicode-range:U+0102-0103,U+0110-0111,U+0128-0129,U+0168-0169,U+01A0-01A1,U+01AF-01B0,U+1EA0-1EF9,U+20AB;}@font-face{font-family:'Roboto';font-style:italic;font-weight:300;src:local('Roboto Light Italic'),local('Roboto-LightItalic'),url(//fonts.gstatic.com/s/roboto/v20/KFOjCnqEu92Fr1Mu51TjASc0CsTKlA.woff2)format('woff2');unicode-range:U+0100-024F,U+0259,U+1E00-1EFF,U+2020,U+20A0-20AB,U+20AD-20CF,U+2113,U+2C60-2C7F,U+A720-A7FF;}@font-face{font-family:'Roboto';font-style:italic;font-weight:300;src:local('Roboto Light Italic'),local('Roboto-LightItalic'),url(//fonts.gstatic.com/s/roboto/v20/KFOjCnqEu92Fr1Mu51TjASc6CsQ.woff2)format('woff2');unicode-range:U+0000-00FF,U+0131,U+0152-0153,U+02BB-02BC,U+02C6,U+02DA,U+02DC,U+2000-206F,U+2074,U+20AC,U+2122,U+2191,U+2193,U+2212,U+2215,U+FEFF,U+FFFD;}@font-face{font-family:'Roboto';font-style:normal;font-weight:400;src:local('Roboto'),local('Roboto-Regular'),url(//fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu72xKOzY.woff2)format('woff2');unicode-range:U+0460-052F,U+1C80-1C88,U+20B4,U+2DE0-2DFF,U+A640-A69F,U+FE2E-FE2F;}@font-face{font-family:'Roboto';font-style:normal;font-weight:400;src:local('Roboto'),local('Roboto-Regular'),url(//fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu5mxKOzY.woff2)format('woff2');unicode-range:U+0400-045F,U+0490-0491,U+04B0-04B1,U+2116;}@font-face{font-family:'Roboto';font-style:normal;font-weight:400;src:local('Roboto'),local('Roboto-Regular'),url(//fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu7mxKOzY.woff2)format('woff2');unicode-range:U+1F00-1FFF;}@font-face{font-family:'Roboto';font-style:normal;font-weight:400;src:local('Roboto'),local('Roboto-Regular'),url(//fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu4WxKOzY.woff2)format('woff2');unicode-range:U+0370-03FF;}@font-face{font-family:'Roboto';font-style:normal;font-weight:400;src:local('Roboto'),local('Roboto-Regular'),url(//fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu7WxKOzY.woff2)format('woff2');unicode-range:U+0102-0103,U+0110-0111,U+0128-0129,U+0168-0169,U+01A0-01A1,U+01AF-01B0,U+1EA0-1EF9,U+20AB;}@font-face{font-family:'Roboto';font-style:normal;font-weight:400;src:local('Roboto'),local('Roboto-Regular'),url(//fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu7GxKOzY.woff2)format('woff2');unicode-range:U+0100-024F,U+0259,U+1E00-1EFF,U+2020,U+20A0-20AB,U+20AD-20CF,U+2113,U+2C60-2C7F,U+A720-A7FF;}@font-face{font-family:'Roboto';font-style:normal;font-weight:400;src:local('Roboto'),local('Roboto-Regular'),url(//fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu4mxK.woff2)format('woff2');unicode-range:U+0000-00FF,U+0131,U+0152-0153,U+02BB-02BC,U+02C6,U+02DA,U+02DC,U+2000-206F,U+2074,U+20AC,U+2122,U+2191,U+2193,U+2212,U+2215,U+FEFF,U+FFFD;}@font-face{font-family:'Roboto';font-style:normal;font-weight:700;src:local('Roboto Bold'),local('Roboto-Bold'),url(//fonts.gstatic.com/s/roboto/v20/KFOlCnqEu92Fr1MmWUlfCRc4EsA.woff2)format('woff2');unicode-range:U+0460-052F,U+1C80-1C88,U+20B4,U+2DE0-2DFF,U+A640-A69F,U+FE2E-FE2F;}@font-face{font-family:'Roboto';font-style:normal;font-weight:700;src:local('Roboto Bold'),local('Roboto-Bold'),url(//fonts.gstatic.com/s/roboto/v20/KFOlCnqEu92Fr1MmWUlfABc4EsA.woff2)format('woff2');unicode-range:U+0400-045F,U+0490-0491,U+04B0-04B1,U+2116;}@font-face{font-family:'Roboto';font-style:normal;font-weight:700;src:local('Roboto Bold'),local('Roboto-Bold'),url(//fonts.gstatic.com/s/roboto/v20/KFOlCnqEu92Fr1MmWUlfCBc4EsA.woff2)format('woff2');unicode-range:U+1F00-1FFF;}@font-face{font-family:'Roboto';font-style:normal;font-weight:700;src:local('Roboto Bold'),local('Roboto-Bold'),url(//fonts.gstatic.com/s/roboto/v20/KFOlCnqEu92Fr1MmWUlfBxc4EsA.woff2)format('woff2');unicode-range:U+0370-03FF;}@font-face{font-family:'Roboto';font-style:normal;font-weight:700;src:local('Roboto Bold'),local('Roboto-Bold'),url(//fonts.gstatic.com/s/roboto/v20/KFOlCnqEu92Fr1MmWUlfCxc4EsA.woff2)format('woff2');unicode-range:U+0102-0103,U+0110-0111,U+0128-0129,U+0168-0169,U+01A0-01A1,U+01AF-01B0,U+1EA0-1EF9,U+20AB;}@font-face{font-family:'Roboto';font-style:normal;font-weight:700;src:local('Roboto Bold'),local('Roboto-Bold'),url(//fonts.gstatic.com/s/roboto/v20/KFOlCnqEu92Fr1MmWUlfChc4EsA.woff2)format('woff2');unicode-range:U+0100-024F,U+0259,U+1E00-1EFF,U+2020,U+20A0-20AB,U+20AD-20CF,U+2113,U+2C60-2C7F,U+A720-A7FF;}@font-face{font-family:'Roboto';font-style:normal;font-weight:700;src:local('Roboto Bold'),local('Roboto-Bold'),url(//fonts.gstatic.com/s/roboto/v20/KFOlCnqEu92Fr1MmWUlfBBc4.woff2)format('woff2');unicode-range:U+0000-00FF,U+0131,U+0152-0153,U+02BB-02BC,U+02C6,U+02DA,U+02DC,U+2000-206F,U+2074,U+20AC,U+2122,U+2191,U+2193,U+2212,U+2215,U+FEFF,U+FFFD;}</style><style id="page-skin-1" type="text/css"><!--/*! normalize.css v8.0.0 | MIT License | github.com/necolas/normalize.css */html{line-height:1.15;-webkit-text-size-adjust:100%}body{margin:0}h1{font-size:2em;margin:.67em 0}hr{box-sizing:content-box;height:0;overflow:visible}pre{font-family:monospace,monospace;font-size:1em}a{background-color:transparent}abbr[title]{border-bottom:none;text-decoration:underline;text-decoration:underline dotted}b,strong{font-weight:bolder}code,kbd,samp{font-family:monospace,monospace;font-size:1em}small{font-size:80%}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}sub{bottom:-0.25em}sup{top:-0.5em}img{border-style:none}button,input,optgroup,select,textarea{font-family:inherit;font-size:100%;line-height:1.15;margin:0}button,input{overflow:visible}button,select{text-transform:none}button,[type="button"],[type="reset"],[type="submit"]{-webkit-appearance:button}button::-moz-focus-inner,[type="button"]::-moz-focus-inner,[type="reset"]::-moz-focus-inner,[type="submit"]::-moz-focus-inner{border-style:none;padding:0}button:-moz-focusring,[type="button"]:-moz-focusring,[type="reset"]:-moz-focusring,[type="submit"]:-moz-focusring{outline:1px dotted ButtonText}fieldset{padding:.35em .75em .625em}legend{box-sizing:border-box;color:inherit;display:table;max-width:100%;padding:0;white-space:normal}progress{vertical-align:baseline}textarea{overflow:auto}[type="checkbox"],[type="radio"]{box-sizing:border-box;padding:0}[type="number"]::-webkit-inner-spin-button,[type="number"]::-webkit-outer-spin-button{height:auto}[type="search"]{-webkit-appearance:textfield;outline-offset:-2px}[type="search"]::-webkit-search-decoration{-webkit-appearance:none}::-webkit-file-upload-button{-webkit-appearance:button;font:inherit}details{display:block}summary{display:list-item}template{display:none}[hidden]{display:none}/*!************************************************* Blogger Template Style* Name: Essential**************************************************/body{overflow-wrap:break-word;word-break:break-word;word-wrap:break-word}.hidden{display:none}.invisible{visibility:hidden}.container:after,.float-container:after{clear:both;content:"";display:table}.clearboth{clear:both}#comments .comment .comment-actions,.subscribe-popup .FollowByEmail .follow-by-email-submit,.widget.Profile .profile-link,.widget.Profile .profile-link.visit-profile{background:transparent;border:0;box-shadow:none;color:#2196f3;cursor:pointer;font-size:14px;font-weight:700;outline:none;text-decoration:none;text-transform:uppercase;width:auto}.dim-overlay{height:100vh;left:0;position:fixed;top:0;width:100%}#sharing-dim-overlay{background-color:transparent}input::-ms-clear{display:none}.blogger-logo,.svg-icon-24.blogger-logo{fill:#ff9800;opacity:1}.loading-spinner-large{-webkit-animation:mspin-rotate 1568.63ms linear infinite;animation:mspin-rotate 1568.63ms linear infinite;height:48px;overflow:hidden;position:absolute;width:48px;z-index:200}.loading-spinner-large>div{-webkit-animation:mspin-revrot 5332ms steps(4) infinite;animation:mspin-revrot 5332ms steps(4) infinite}.loading-spinner-large>div>div{-webkit-animation:mspin-singlecolor-large-film 1333ms steps(81) infinite;animation:mspin-singlecolor-large-film 1333ms steps(81) infinite;background-size:100%;height:48px;width:3888px}.mspin-black-large>div>div,.mspin-grey_54-large>div>div{background-image:url(https://www.blogblog.com/indie/mspin_black_large.svg)}.mspin-white-large>div>div{background-image:url(https://www.blogblog.com/indie/mspin_white_large.svg)}.mspin-grey_54-large{opacity:.54}@-webkit-keyframes mspin-singlecolor-large-film{0%{-webkit-transform:translateX(0);transform:translateX(0)}to{-webkit-transform:translateX(-3888px);transform:translateX(-3888px)}}@keyframes mspin-singlecolor-large-film{0%{-webkit-transform:translateX(0);transform:translateX(0)}to{-webkit-transform:translateX(-3888px);transform:translateX(-3888px)}}@-webkit-keyframes mspin-rotate{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}to{-webkit-transform:rotate(1turn);transform:rotate(1turn)}}@keyframes mspin-rotate{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}to{-webkit-transform:rotate(1turn);transform:rotate(1turn)}}@-webkit-keyframes mspin-revrot{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}to{-webkit-transform:rotate(-1turn);transform:rotate(-1turn)}}@keyframes mspin-revrot{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}to{-webkit-transform:rotate(-1turn);transform:rotate(-1turn)}}.skip-navigation{background-color:#fff;box-sizing:border-box;color:#000;display:block;height:0;left:0;line-height:50px;overflow:hidden;padding-top:0;position:fixed;text-align:center;top:0;-webkit-transition:box-shadow .3s,height .3s,padding-top .3s;transition:box-shadow .3s,height .3s,padding-top .3s;width:100%;z-index:900}.skip-navigation:focus{box-shadow:0 4px 5px 0 rgba(0,0,0,.14),0 1px 10px 0 rgba(0,0,0,.12),0 2px 4px -1px rgba(0,0,0,.2);height:50px}#main{outline:none}.main-heading{position:absolute;clip:rect(1px,1px,1px,1px);padding:0;border:0;height:1px;width:1px;overflow:hidden}.Attribution{margin-top:1em;text-align:center}.Attribution .blogger img,.Attribution .blogger svg{vertical-align:bottom}.Attribution .blogger img{margin-right:.5em}.Attribution div{line-height:24px;margin-top:.5em}.Attribution .copyright,.Attribution .image-attribution{font-size:.7em;margin-top:1.5em}.BLOG_mobile_video_class{display:none}.bg-photo{background-attachment:scroll!important}body .CSS_LIGHTBOX{z-index:900}.extendable .show-less,.extendable .show-more{border-color:#2196f3;color:#2196f3;margin-top:8px}.extendable .show-less.hidden,.extendable .show-more.hidden,.inline-ad{display:none}.inline-ad{max-width:100%;overflow:hidden}.adsbygoogle{display:block}#cookieChoiceInfo{bottom:0;top:auto}iframe.b-hbp-video{border:0}.post-body iframe,.post-body img{max-width:100%}.post-body a[imageanchor=\31]{display:inline-block}.byline{margin-right:1em}.byline:last-child{margin-right:0}.link-copied-dialog{max-width:520px;outline:0}.link-copied-dialog .modal-dialog-buttons{margin-top:8px}.link-copied-dialog .goog-buttonset-default{background:transparent;border:0}.link-copied-dialog .goog-buttonset-default:focus{outline:0}.paging-control-container{margin-bottom:16px}.paging-control-container .paging-control{display:inline-block}.paging-control-container .comment-range-text:after,.paging-control-container .paging-control{color:#2196f3}.paging-control-container .comment-range-text,.paging-control-container .paging-control{margin-right:8px}.paging-control-container .comment-range-text:after,.paging-control-container .paging-control:after{content:"\b7";cursor:default;padding-left:8px;pointer-events:none}.paging-control-container .comment-range-text:last-child:after,.paging-control-container .paging-control:last-child:after{content:none}.byline.reactions iframe{height:20px}.b-notification{color:#000;background-color:#fff;border-bottom:1px solid #000;box-sizing:border-box;padding:16px 32px;text-align:center}.b-notification.visible{-webkit-transition:margin-top .3s cubic-bezier(.4,0,.2,1);transition:margin-top .3s cubic-bezier(.4,0,.2,1)}.b-notification.invisible{position:absolute}.b-notification-close{position:absolute;right:8px;top:8px}.no-posts-message{line-height:40px;text-align:center}@media screen and (max-width:800px){body.item-view .post-body a[imageanchor=\31][style*=float\:\ left\;],body.item-view .post-body a[imageanchor=\31][style*=float\:\ right\;]{float:none!important;clear:none!important}body.item-view .post-body a[imageanchor=\31] img{display:block;height:auto;margin:0 auto}body.item-view .post-body>.separator:first-child>a[imageanchor=\31]:first-child{margin-top:20px}.post-body a[imageanchor]{display:block}body.item-view .post-body a[imageanchor=\31]{margin-left:0!important;margin-right:0!important}body.item-view .post-body a[imageanchor=\31]+a[imageanchor=\31]{margin-top:16px}}.item-control{display:none}#comments{border-top:1px dashed rgba(0,0,0,.54);margin-top:20px;padding:20px}#comments .comment-thread ol{margin:0;padding-left:0;padding-left:0}#comments .comment-thread .comment-replies,#comments .comment .comment-replybox-single{margin-left:60px}#comments .comment-thread .thread-count{display:none}#comments .comment{list-style-type:none;padding:0 0 30px;position:relative}#comments .comment .comment{padding-bottom:8px}.comment .avatar-image-container{position:absolute}.comment .avatar-image-container img{border-radius:50%}.avatar-image-container svg,.comment .avatar-image-container .avatar-icon{border-radius:50%;border:1px solid #707070;box-sizing:border-box;fill:#707070;height:35px;margin:0;padding:7px;width:35px}.comment .comment-block{margin-top:10px;margin-left:60px;padding-bottom:0}#comments .comment-author-header-wrapper{margin-left:40px}#comments .comment .thread-expanded .comment-block{padding-bottom:20px}#comments .comment .comment-header .user,#comments .comment .comment-header .user a{color:#424242;font-style:normal;font-weight:700}#comments .comment .comment-actions{bottom:0;margin-bottom:15px;position:absolute}#comments .comment .comment-actions>*{margin-right:8px}#comments .comment .comment-header .datetime{bottom:0;display:inline-block;font-size:13px;font-style:italic;margin-left:8px}#comments .comment .comment-footer .comment-timestamp a,#comments .comment .comment-header .datetime,#comments .comment .comment-header .datetime a{color:rgba(66,66,66,.54)}#comments .comment .comment-content,.comment .comment-body{margin-top:12px;word-break:break-word}.comment-body{margin-bottom:12px}#comments.embed[data-num-comments=\30]{border:0;margin-top:0;padding-top:0}#comment-editor-src,#comments.embed[data-num-comments=\30] #comment-post-message,#comments.embed[data-num-comments=\30] div.comment-form>p,#comments.embed[data-num-comments=\30] p.comment-footer{display:none}.comments .comments-content .loadmore.loaded{max-height:0;opacity:0;overflow:hidden}.extendable .remaining-items{height:0;overflow:hidden;-webkit-transition:height .3s cubic-bezier(.4,0,.2,1);transition:height .3s cubic-bezier(.4,0,.2,1)}.extendable .remaining-items.expanded{height:auto}.svg-icon-24,.svg-icon-24-button{cursor:pointer;height:24px;width:24px;min-width:24px}.touch-icon{margin:-12px;padding:12px}.touch-icon:active,.touch-icon:focus{background-color:hsla(0,0%,60%,.4);border-radius:50%}svg:not(:root).touch-icon{overflow:visible}html[dir=rtl] .rtl-reversible-icon{-webkit-transform:scaleX(-1);transform:scaleX(-1)}.svg-icon-24-button,.touch-icon-button{background:transparent;border:0;margin:0;outline:none;padding:0}.touch-icon-button .touch-icon:active,.touch-icon-button .touch-icon:focus{background-color:transparent}.touch-icon-button:active .touch-icon,.touch-icon-button:focus .touch-icon{background-color:hsla(0,0%,60%,.4);border-radius:50%}.Profile .default-avatar-wrapper .avatar-icon{border-radius:50%;border:1px solid #707070;box-sizing:border-box;fill:#707070;margin:0}.Profile .individual .default-avatar-wrapper .avatar-icon{padding:25px}.Profile .individual .avatar-icon,.Profile .individual .profile-img{height:120px;width:120px}.Profile .team .default-avatar-wrapper .avatar-icon{padding:8px}.Profile .team .avatar-icon,.Profile .team .default-avatar-wrapper,.Profile .team .profile-img{height:40px;width:40px}.snippet-container{margin:0;position:relative;overflow:hidden}.snippet-fade{bottom:0;box-sizing:border-box;position:absolute;width:96px;right:0}.snippet-fade:after{content:"\2026";float:right}.post-bottom{-webkit-box-align:center;align-items:center;display:-webkit-box;display:flex;flex-wrap:wrap}.post-footer{-webkit-box-flex:1;flex:1 1 auto;flex-wrap:wrap;-webkit-box-ordinal-group:2;order:1}.post-footer>*{-webkit-box-flex:0;flex:0 1 auto}.post-footer .byline:last-child{margin-right:1em}.jump-link{-webkit-box-flex:0;flex:0 0 auto;-webkit-box-ordinal-group:3;order:2}.centered-top-container.sticky{left:0;position:fixed;right:0;top:0;width:auto;z-index:50;-webkit-transition-property:opacity,-webkit-transform;transition-property:opacity,-webkit-transform;transition-property:transform,opacity;transition-property:transform,opacity,-webkit-transform;-webkit-transition-duration:.2s;transition-duration:.2s;-webkit-transition-timing-function:cubic-bezier(.4,0,.2,1);transition-timing-function:cubic-bezier(.4,0,.2,1)}.centered-top-placeholder{display:none}.collapsed-header .centered-top-placeholder{display:block}.centered-top-container .Header .replaced h1,.centered-top-placeholder .Header .replaced h1{display:none}.centered-top-container.sticky .Header .replaced h1{display:block}.centered-top-container.sticky .Header .header-widget{background:none}.centered-top-container.sticky .Header .header-image-wrapper{display:none}.centered-top-container img,.centered-top-placeholder img{max-width:100%}.collapsible{-webkit-transition:height .3s cubic-bezier(.4,0,.2,1);transition:height .3s cubic-bezier(.4,0,.2,1)}.collapsible,.collapsible>summary{display:block;overflow:hidden}.collapsible>:not(summary){display:none}.collapsible[open]>:not(summary){display:block}.collapsible:focus,.collapsible>summary:focus{outline:none}.collapsible>summary{cursor:pointer;display:block;padding:0}.collapsible:focus>summary,.collapsible>summary:focus{background-color:transparent}.collapsible>summary::-webkit-details-marker{display:none}.collapsible-title{-webkit-box-align:center;align-items:center;display:-webkit-box;display:flex}.collapsible-title .title{-webkit-box-flex:1;flex:1 1 auto;-webkit-box-ordinal-group:1;order:0;overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.collapsible-title .chevron-down,.collapsible[open] .collapsible-title .chevron-up{display:block}.collapsible-title .chevron-up,.collapsible[open] .collapsible-title .chevron-down{display:none}.flat-button{font-weight:700;text-transform:uppercase;border-radius:2px;padding:8px;margin:-8px}.flat-button,.flat-icon-button{cursor:pointer;display:inline-block}.flat-icon-button{background:transparent;border:0;outline:none;margin:-12px;padding:12px;box-sizing:content-box;line-height:0}.flat-icon-button,.flat-icon-button .splash-wrapper{border-radius:50%}.flat-icon-button .splash.animate{-webkit-animation-duration:.3s;animation-duration:.3s}.overflowable-container{max-height:46px;overflow:hidden;position:relative}.overflow-button{cursor:pointer}#overflowable-dim-overlay{background:transparent}.overflow-popup{box-shadow:0 2px 2px 0 rgba(0,0,0,.14),0 3px 1px -2px rgba(0,0,0,.2),0 1px 5px 0 rgba(0,0,0,.12);background-color:#ffffff;left:0;max-width:calc(100% - 32px);position:absolute;top:0;visibility:hidden;z-index:101}.overflow-popup ul{list-style:none}.overflow-popup .tabs li,.overflow-popup li{display:block;height:auto}.overflow-popup .tabs li{padding-left:0;padding-right:0}.overflow-button.hidden,.overflow-popup .tabs li.hidden,.overflow-popup li.hidden{display:none}.pill-button{background:transparent;border:1px solid;border-radius:12px;cursor:pointer;display:inline-block;padding:4px 16px;text-transform:uppercase}.ripple{position:relative}.ripple>*{z-index:1}.splash-wrapper{bottom:0;left:0;overflow:hidden;pointer-events:none;position:absolute;right:0;top:0;z-index:0}.splash{background:#ccc;border-radius:100%;display:block;opacity:.6;position:absolute;-webkit-transform:scale(0);transform:scale(0)}.splash.animate{-webkit-animation:ripple-effect .4s linear;animation:ripple-effect .4s linear}@-webkit-keyframes ripple-effect{to{opacity:0;-webkit-transform:scale(2.5);transform:scale(2.5)}}@keyframes ripple-effect{to{opacity:0;-webkit-transform:scale(2.5);transform:scale(2.5)}}.search{display:-webkit-box;display:flex;line-height:24px;width:24px}.search.focused,.search.focused .section{width:100%}.search form{z-index:101}.search h3{display:none}.search form{display:-webkit-box;display:flex;-webkit-box-flex:1;flex:1 0 0;border-bottom:1px solid transparent;padding-bottom:8px}.search form>*{display:none}.search.focused form>*{display:block}.search .search-input label{display:none}.collapsed-header .centered-top-container .search.focused form{border-bottom-color:transparent}.search-expand{-webkit-box-flex:0;flex:0 0 auto}.search-expand-text{display:none}.search-close{display:inline;vertical-align:middle}.search-input{-webkit-box-flex:1;flex:1 0 1px}.search-input input{background:none;border:0;box-sizing:border-box;color:#424242;display:inline-block;outline:none;width:calc(100% - 48px)}.search-input input.no-cursor{color:transparent;text-shadow:0 0 0 #424242}.collapsed-header .centered-top-container .search-action,.collapsed-header .centered-top-container .search-input input{color:#424242}.collapsed-header .centered-top-container .search-input input.no-cursor{color:transparent;text-shadow:0 0 0 #424242}.collapsed-header .centered-top-container .search-input input.no-cursor:focus,.search-input input.no-cursor:focus{outline:none}.search-focused>*{visibility:hidden}.search-focused .search,.search-focused .search-icon{visibility:visible}.widget.Sharing .sharing-button{display:none}.widget.Sharing .sharing-buttons li{padding:0}.widget.Sharing .sharing-buttons li span{display:none}.post-share-buttons{position:relative}.sharing-open.touch-icon-button:active .touch-icon,.sharing-open.touch-icon-button:focus .touch-icon{background-color:transparent}.share-buttons{background-color:#ffffff;border-radius:2px;box-shadow:0 2px 2px 0 rgba(0,0,0,.14),0 3px 1px -2px rgba(0,0,0,.2),0 1px 5px 0 rgba(0,0,0,.12);color:#424242;list-style:none;margin:0;padding:8px 0;position:absolute;top:-11px;min-width:200px;z-index:101}.share-buttons.hidden{display:none}.sharing-button{background:transparent;border:0;margin:0;outline:none;padding:0;cursor:pointer}.share-buttons li{margin:0;height:48px}.share-buttons li:last-child{margin-bottom:0}.share-buttons li .sharing-platform-button{box-sizing:border-box;cursor:pointer;display:block;height:100%;margin-bottom:0;padding:0 16px;position:relative;width:100%}.share-buttons li .sharing-platform-button:focus,.share-buttons li .sharing-platform-button:hover{background-color:hsla(0,0%,50.2%,.1);outline:none}.share-buttons li svg[class*=sharing-],.share-buttons li svg[class^=sharing-]{position:absolute;top:10px}.share-buttons li span.sharing-platform-button{position:relative;top:0}.share-buttons li .platform-sharing-text{display:block;font-size:16px;line-height:48px;white-space:nowrap;margin-left:56px}.sidebar-container{background-color:#ffffff;max-width:284px;overflow-y:auto;-webkit-transition-property:-webkit-transform;transition-property:-webkit-transform;transition-property:transform;transition-property:transform,-webkit-transform;-webkit-transition-duration:.3s;transition-duration:.3s;-webkit-transition-timing-function:cubic-bezier(0,0,.2,1);transition-timing-function:cubic-bezier(0,0,.2,1);width:284px;z-index:101;-webkit-overflow-scrolling:touch}.sidebar-container .navigation{line-height:0;padding:16px}.sidebar-container .sidebar-back{cursor:pointer}.sidebar-container .widget{background:none;margin:0 16px;padding:16px 0}.sidebar-container .widget .title{color:#424242;margin:0}.sidebar-container .widget ul{list-style:none;margin:0;padding:0}.sidebar-container .widget ul ul{margin-left:1em}.sidebar-container .widget li{font-size:16px;line-height:normal}.sidebar-container .widget+.widget{border-top:1px dashed #cccccc}.BlogArchive li{margin:16px 0}.BlogArchive li:last-child{margin-bottom:0}.Label li a{display:inline-block}.BlogArchive .post-count,.Label .label-count{float:right;margin-left:.25em}.BlogArchive .post-count:before,.Label .label-count:before{content:"("}.BlogArchive .post-count:after,.Label .label-count:after{content:")"}.widget.Translate .skiptranslate>div{display:block!important}.widget.Profile .profile-link{display:-webkit-box;display:flex}.widget.Profile .team-member .default-avatar-wrapper,.widget.Profile .team-member .profile-img{-webkit-box-flex:0;flex:0 0 auto;margin-right:1em}.widget.Profile .individual .profile-link{-webkit-box-orient:vertical;-webkit-box-direction:normal;flex-direction:column}.widget.Profile .team .profile-link .profile-name{align-self:center;display:block;-webkit-box-flex:1;flex:1 1 auto}.dim-overlay{background-color:rgba(0,0,0,.54);z-index:100}body.sidebar-visible{overflow-y:hidden}@media screen and (max-width:1439px){.sidebar-container{bottom:0;position:fixed;top:0;left:0;right:auto}.sidebar-container.sidebar-invisible{-webkit-transition-timing-function:cubic-bezier(.4,0,.6,1);transition-timing-function:cubic-bezier(.4,0,.6,1);-webkit-transform:translateX(-284px);transform:translateX(-284px)}}@media screen and (min-width:1440px){.sidebar-container{position:absolute;top:0;left:0;right:auto}.sidebar-container .navigation{display:none}}.dialog{box-shadow:0 2px 2px 0 rgba(0,0,0,.14),0 3px 1px -2px rgba(0,0,0,.2),0 1px 5px 0 rgba(0,0,0,.12);background:#ffffff;box-sizing:border-box;color:#757575;padding:30px;position:fixed;text-align:center;width:calc(100% - 24px);z-index:101}.dialog input[type=email],.dialog input[type=text]{background-color:transparent;border:0;border-bottom:1px solid rgba(117,117,117,.12);color:#757575;display:block;font-family:Roboto, sans-serif;font-size:16px;line-height:24px;margin:auto;padding-bottom:7px;outline:none;text-align:center;width:100%}.dialog input[type=email]::-webkit-input-placeholder,.dialog input[type=text]::-webkit-input-placeholder{color:#757575}.dialog input[type=email]::-moz-placeholder,.dialog input[type=text]::-moz-placeholder{color:#757575}.dialog input[type=email]:-ms-input-placeholder,.dialog input[type=text]:-ms-input-placeholder{color:#757575}.dialog input[type=email]::-ms-input-placeholder,.dialog input[type=text]::-ms-input-placeholder{color:#757575}.dialog input[type=email]::placeholder,.dialog input[type=text]::placeholder{color:#757575}.dialog input[type=email]:focus,.dialog input[type=text]:focus{border-bottom:2px solid #2196f3;padding-bottom:6px}.dialog input.no-cursor{color:transparent;text-shadow:0 0 0 #757575}.dialog input.no-cursor:focus{outline:none}.dialog input[type=submit]{font-family:Roboto, sans-serif}.dialog .goog-buttonset-default{color:#2196f3}.subscribe-popup{max-width:364px}.subscribe-popup h3{color:#424242;font-size:1.8em;margin-top:0}.subscribe-popup .FollowByEmail h3{display:none}.subscribe-popup .FollowByEmail .follow-by-email-submit{color:#2196f3;display:inline-block;margin:24px auto 0;width:auto;white-space:normal}.subscribe-popup .FollowByEmail .follow-by-email-submit:disabled{cursor:default;opacity:.3}@media (max-width:800px){.blog-name div.widget.Subscribe{margin-bottom:16px}body.item-view .blog-name div.widget.Subscribe{margin:8px auto 16px;width:100%}}.tabs{list-style:none}.tabs li,.tabs li a{display:inline-block}.tabs li a{cursor:pointer;font-weight:700;text-transform:uppercase;padding:12px 8px}.tabs .selected{border-bottom:4px solid #424242}.tabs .selected a{color:#424242}body#layout .bg-photo,body#layout .bg-photo-overlay{display:none}body#layout .page_body{padding:0;position:relative;top:0}body#layout .page{display:inline-block;left:inherit;position:relative;vertical-align:top;width:540px}body#layout .centered{max-width:954px}body#layout .navigation{display:none}body#layout .sidebar-container{display:inline-block;width:40%}body#layout .hamburger-menu,body#layout .search{display:none}.centered-top-container .svg-icon-24,body.collapsed-header .centered-top-placeholder .svg-icon-24{fill:#424242}.sidebar-container .svg-icon-24{fill:#707070}.centered-bottom .svg-icon-24,body.collapsed-header .centered-top-container .svg-icon-24{fill:#707070}.centered-bottom .share-buttons .svg-icon-24,.share-buttons .svg-icon-24{fill:#424242}body{background-color:#f4f4f4;color:#757575;font:15px Roboto, sans-serif;margin:0;min-height:100vh}img{max-width:100%}h3{color:#757575;font-size:16px}a{text-decoration:none;color:#2196f3}a:visited{color:#2196f3}a:hover{color:#2196f3}blockquote{color:#444444;font:italic 300 15px Roboto, sans-serif;font-size:x-large;text-align:center}.pill-button{font-size:12px}.bg-photo-container{height:480px;overflow:hidden;position:absolute;width:100%;z-index:1}.bg-photo{background:#f4f4f4 none repeat scroll top left;background-attachment:scroll;background-size:cover;-webkit-filter:blur(0px);filter:blur(0px);height:calc(100% + 2 * 0px);left:0px;position:absolute;top:0px;width:calc(100% + 2 * 0px)}.bg-photo-overlay{background:rgba(0, 0, 0 ,0);background-size:cover;height:480px;position:absolute;width:100%;z-index:2}.hamburger-menu{float:left;margin-top:0}.sticky .hamburger-menu{float:none;position:absolute}.no-sidebar-widget .hamburger-menu{display:none}.footer .widget .title{margin:0;line-height:24px}.search{border-bottom:1px solid rgba(66, 66, 66, 0);float:right;position:relative;-webkit-transition-property:width;transition-property:width;-webkit-transition-duration:.5s;transition-duration:.5s;-webkit-transition-timing-function:cubic-bezier(.4,0,.2,1);transition-timing-function:cubic-bezier(.4,0,.2,1);z-index:101}.search .dim-overlay{background-color:transparent}.search form{height:36px;-webkit-transition:border-color .2s cubic-bezier(.4,0,.2,1) .5s;transition:border-color .2s cubic-bezier(.4,0,.2,1) .5s}.search.focused{width:calc(100% - 48px)}.search.focused form{display:-webkit-box;display:flex;-webkit-box-flex:1;flex:1 0 1px;border-color:#424242;margin-left:-24px;padding-left:36px;position:relative;width:auto}.item-view .search,.sticky .search{right:0;float:none;margin-left:0;position:absolute}.item-view .search.focused,.sticky .search.focused{width:calc(100% - 50px)}.item-view .search.focused form,.sticky .search.focused form{border-bottom-color:#757575}.centered-top-placeholder.cloned .search form{z-index:30}.search_button{-webkit-box-flex:0;flex:0 0 24px;-webkit-box-orient:vertical;-webkit-box-direction:normal;flex-direction:column}.search_button svg{margin-top:0}.search-input{height:48px}.search-input input{display:block;color:#424242;font:16px Roboto, sans-serif;height:48px;line-height:48px;padding:0;width:100%}.search-input input::-webkit-input-placeholder{color:#424242;opacity:.3}.search-input input::-moz-placeholder{color:#424242;opacity:.3}.search-input input:-ms-input-placeholder{color:#424242;opacity:.3}.search-input input::-ms-input-placeholder{color:#424242;opacity:.3}.search-input input::placeholder{color:#424242;opacity:.3}.search-action{background:transparent;border:0;color:#424242;cursor:pointer;display:none;height:48px;margin-top:0}.sticky .search-action{color:#757575}.search.focused .search-action{display:block}.search.focused .search-action:disabled{opacity:.3}.page_body{position:relative;z-index:20}.page_body .widget{margin-bottom:16px}.page_body .centered{box-sizing:border-box;display:-webkit-box;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;flex-direction:column;margin:0 auto;max-width:922px;min-height:100vh;padding:24px 0}.page_body .centered>*{-webkit-box-flex:0;flex:0 0 auto}.page_body .centered>.footer{margin-top:auto;text-align:center}.blog-name{margin:32px 0 16px}.item-view .blog-name,.sticky .blog-name{box-sizing:border-box;margin-left:36px;min-height:48px;opacity:1;padding-top:12px}.blog-name .subscribe-section-container{margin-bottom:32px;text-align:center;-webkit-transition-property:opacity;transition-property:opacity;-webkit-transition-duration:.5s;transition-duration:.5s}.item-view .blog-name .subscribe-section-container,.sticky .blog-name .subscribe-section-container{margin:0 0 8px}.blog-name .subscribe-empty-placeholder{margin-bottom:48px}.blog-name .PageList{margin-top:16px;padding-top:8px;text-align:center}.blog-name .PageList .overflowable-contents{width:100%}.blog-name .PageList h3.title{color:#424242;margin:8px auto;text-align:center;width:100%}.centered-top-container .blog-name{-webkit-transition-property:opacity;transition-property:opacity;-webkit-transition-duration:.5s;transition-duration:.5s}.item-view .return_link{margin-bottom:12px;margin-top:12px;position:absolute}.item-view .blog-name{display:-webkit-box;display:flex;flex-wrap:wrap;margin:0 48px 27px}.item-view .subscribe-section-container{-webkit-box-flex:0;flex:0 0 auto}.item-view #header,.item-view .Header{margin-bottom:5px;margin-right:15px}.item-view .sticky .Header{margin-bottom:0}.item-view .Header p{margin:10px 0 0;text-align:left}.item-view .post-share-buttons-bottom{margin-right:16px}.sticky{background:#ffffff;box-shadow:0 0 20px 0 rgba(0,0,0,.7);box-sizing:border-box;margin-left:0}.sticky #header{margin-bottom:8px;margin-right:8px}.sticky .centered-top{margin:4px auto;max-width:890px;min-height:48px}.sticky .blog-name{display:-webkit-box;display:flex;margin:0 48px}.sticky .blog-name #header{-webkit-box-flex:0;flex:0 1 auto;-webkit-box-ordinal-group:2;order:1;overflow:hidden}.sticky .blog-name .subscribe-section-container{-webkit-box-flex:0;flex:0 0 auto;-webkit-box-ordinal-group:3;order:2}.sticky .Header h1{overflow:hidden;text-overflow:ellipsis;white-space:nowrap;margin-right:-10px;margin-bottom:-10px;padding-right:10px;padding-bottom:10px}.sticky .Header p,.sticky .PageList{display:none}.search-focused .hamburger-menu,.search-focused>*{visibility:visible}.item-view .search-focused .blog-name,.sticky .search-focused .blog-name{opacity:0}.centered-bottom,.centered-top-container,.centered-top-placeholder{padding:0 16px}.centered-top{position:relative}.item-view .centered-top.search-focused .subscribe-section-container,.sticky .centered-top.search-focused .subscribe-section-container{opacity:0}.page_body.has-vertical-ads .centered .centered-bottom{display:inline-block;width:calc(100% - 176px)}.Header h1{font:bold 45px Roboto, sans-serif;line-height:normal;margin:0 0 13px;text-align:center;width:100%}.Header h1,.Header h1 a,.Header h1 a:hover,.Header h1 a:visited{color:#424242}.item-view .Header h1,.sticky .Header h1{font-size:24px;line-height:24px;margin:0;text-align:left}.sticky .Header h1,.sticky .Header h1 a,.sticky .Header h1 a:hover,.sticky .Header h1 a:visited{color:#757575}.Header p{color:#424242;margin:0 0 13px;opacity:.8;text-align:center}.widget .title{line-height:28px}.BlogArchive li{font-size:16px}.BlogArchive .post-count{color:#757575}#page_body .FeaturedPost,.Blog .blog-posts .post-outer-container{background:#ffffff;min-height:40px;padding:30px 40px;width:auto;box-shadow:0 1px 4px 0 rgba(60, 64, 67, 0.30)}.Blog .blog-posts .post-outer-container:last-child{margin-bottom:0}.Blog .blog-posts .post-outer-container .post-outer{border:0;position:relative;padding-bottom:.25em}.post-outer-container{margin-bottom:16px}.post:first-child{margin-top:0}.post .thumb{float:left;height:20%;width:20%}.post-share-buttons-bottom,.post-share-buttons-top{float:right}.post-share-buttons-bottom{margin-right:24px}.post-footer,.post-header{clear:left;color:rgba(0, 0, 0, 0.54);margin:0;width:inherit}.blog-pager{text-align:center}.blog-pager a{color:#2196f3}.blog-pager a:visited{color:#2196f3}.blog-pager a:hover{color:#2196f3}.post-title{font:bold 22px Roboto, sans-serif;float:left;margin:0 0 8px;max-width:calc(100% - 48px)}.post-title a{font:bold 30px Roboto, sans-serif}.post-title,.post-title a,.post-title a:hover,.post-title a:visited{color:#424242}.post-body{color:#757575;font:15px Roboto, sans-serif;line-height:1.6em;margin:1.5em 0 2em;display:block}.post-body img{height:inherit}.post-body .snippet-thumbnail{float:left;margin:0;margin-right:2em;max-height:128px;max-width:128px}.post-body .snippet-thumbnail img{max-width:100%}.main .FeaturedPost .widget-content{border:0;position:relative;padding-bottom:.25em}.FeaturedPost img{margin-top:2em}.FeaturedPost .snippet-container{margin:2em 0}.FeaturedPost .snippet-container p{margin:0}.FeaturedPost .snippet-thumbnail{float:none;height:auto;margin-bottom:2em;margin-right:0;overflow:hidden;max-height:calc(600px + 2em);max-width:100%;text-align:center;width:100%}.FeaturedPost .snippet-thumbnail img{max-width:100%;width:100%}.byline{color:rgba(0, 0, 0, 0.54);display:inline-block;line-height:24px;margin-top:8px;vertical-align:top}.byline.post-author:first-child{margin-right:0}.byline.reactions .reactions-label{line-height:22px;vertical-align:top}.byline.post-share-buttons{position:relative;display:inline-block;margin-top:0;width:100%}.byline.post-share-buttons .sharing{float:right}.flat-button.ripple:hover{background-color:rgba(33,150,243,.12)}.flat-button.ripple .splash{background-color:rgba(33,150,243,.4)}a.timestamp-link,a:active.timestamp-link,a:visited.timestamp-link{color:inherit;font:inherit;text-decoration:inherit}.post-share-buttons{margin-left:0}.post-share-buttons.invisible{display:none}.clear-sharing{min-height:24px}.comment-link{color:#2196f3;position:relative}.comment-link .num_comments{margin-left:8px;vertical-align:top}#comment-holder .continue{display:none}#comment-editor{margin-bottom:20px;margin-top:20px}#comments .comment-form h4,#comments h3.title{position:absolute;clip:rect(1px,1px,1px,1px);padding:0;border:0;height:1px;width:1px;overflow:hidden}.post-filter-message{background-color:rgba(0,0,0,.7);color:#fff;display:table;margin-bottom:16px;width:100%}.post-filter-message div{display:table-cell;padding:15px 28px}.post-filter-message div:last-child{padding-left:0;text-align:right}.post-filter-message a{white-space:nowrap}.post-filter-message .search-label,.post-filter-message .search-query{font-weight:700;color:#2196f3}#blog-pager{margin:2em 0}#blog-pager a{color:#2196f3;font-size:14px}.subscribe-button{border-color:#424242;color:#424242}.sticky .subscribe-button{border-color:#757575;color:#757575}.tabs{margin:0 auto;padding:0}.tabs li{margin:0 8px;vertical-align:top}.tabs .overflow-button a,.tabs li a{color:#757575;font:700 normal 15px Roboto, sans-serif;line-height:18px}.tabs .overflow-button a{padding:12px 8px}.overflow-popup .tabs li{text-align:left}.overflow-popup li a{color:#757575;display:block;padding:8px 20px}.overflow-popup li.selected a{color:#424242}.ReportAbuse.widget{margin-bottom:0}.ReportAbuse a.report_abuse{display:inline-block;margin-bottom:8px;font:15px Roboto, sans-serif;font-weight:400;line-height:24px}.ReportAbuse a.report_abuse,.ReportAbuse a.report_abuse:hover{color:#888}.byline.post-labels a,.Label li,.Label span.label-size{background-color:#f7f7f7;border:1px solid #f7f7f7;border-radius:15px;display:inline-block;margin:4px 4px 4px 0;padding:3px 8px}.byline.post-labels a,.Label a{color:#2196f3}.Label ul{list-style:none;padding:0}.PopularPosts{background-color:#f4f4f4;padding:30px 40px}.PopularPosts .item-content{color:#757575;margin-top:24px}.PopularPosts a,.PopularPosts a:hover,.PopularPosts a:visited{color:#2196f3}.PopularPosts .post-title,.PopularPosts .post-title a,.PopularPosts .post-title a:hover,.PopularPosts .post-title a:visited{color:#424242;font-size:18px;font-weight:700;line-height:24px}.PopularPosts,.PopularPosts h3.title a{color:#757575;font:15px Roboto, sans-serif}.main .PopularPosts{padding:16px 40px}.PopularPosts h3.title{font-size:14px;margin:0}.PopularPosts h3.post-title{margin-bottom:0}.PopularPosts .byline{color:rgba(0, 0, 0, 0.54)}.PopularPosts .jump-link{float:right;margin-top:16px}.PopularPosts .post-header .byline{font-size:.9em;font-style:italic;margin-top:6px}.PopularPosts ul{list-style:none;padding:0;margin:0}.PopularPosts .post{padding:20px 0}.PopularPosts .post+.post{border-top:1px dashed #cccccc}.PopularPosts .item-thumbnail{float:left;margin-right:32px}.PopularPosts .item-thumbnail img{height:88px;padding:0;width:88px}.inline-ad{margin-bottom:16px}.desktop-ad .inline-ad{display:block}.adsbygoogle{overflow:hidden}.vertical-ad-container{float:right;margin-right:16px;width:128px}.vertical-ad-container .AdSense+.AdSense{margin-top:16px}.inline-ad-placeholder,.vertical-ad-placeholder{background:#ffffff;border:1px solid #000;opacity:.9;vertical-align:middle;text-align:center}.inline-ad-placeholder span,.vertical-ad-placeholder span{margin-top:290px;display:block;text-transform:uppercase;font-weight:700;color:#424242}.vertical-ad-placeholder{height:600px}.vertical-ad-placeholder span{margin-top:290px;padding:0 40px}.inline-ad-placeholder{height:90px}.inline-ad-placeholder span{margin-top:36px}.Attribution{display:inline-block;color:#757575}.Attribution a,.Attribution a:hover,.Attribution a:visited{color:#2196f3}.Attribution svg{display:none}.sidebar-container{box-shadow:1px 1px 3px rgba(0,0,0,.1)}.sidebar-container,.sidebar-container .sidebar_bottom{background-color:#ffffff}.sidebar-container .navigation,.sidebar-container .sidebar_top_wrapper{background-color:#f7f7f7}.sidebar-container .sidebar_top{overflow:auto}.sidebar-container .sidebar_bottom{width:100%;padding-top:16px}.sidebar-container .widget:first-child{padding-top:0}.no-sidebar-widget .sidebar-container,.preview .sidebar-container{display:none}.sidebar_top .widget.Profile{padding-bottom:16px}.widget.Profile{margin:0;width:100%}.widget.Profile h2{display:none}.widget.Profile h3.title{color:rgba(0,0,0,0.52);margin:16px 32px}.widget.Profile .individual{text-align:center}.widget.Profile .individual .profile-link{padding:1em}.widget.Profile .individual .default-avatar-wrapper .avatar-icon{margin:auto}.widget.Profile .team{margin-bottom:32px;margin-left:32px;margin-right:32px}.widget.Profile ul{list-style:none;padding:0}.widget.Profile li{margin:10px 0}.widget.Profile .profile-img{border-radius:50%;float:none}.widget.Profile .profile-link{color:#424242;font-size:.9em;margin-bottom:1em;opacity:.87;overflow:hidden}.widget.Profile .profile-link.visit-profile{border-style:solid;border-width:1px;border-radius:12px;cursor:pointer;font-size:12px;font-weight:400;padding:5px 20px;display:inline-block;line-height:normal}.widget.Profile dd{color:rgba(0, 0, 0, 0.54);margin:0 16px}.widget.Profile location{margin-bottom:1em}.widget.Profile .profile-textblock{font-size:14px;line-height:24px;position:relative}body.sidebar-visible .bg-photo-container,body.sidebar-visible .page_body{overflow-y:scroll}@media screen and (min-width:1440px){.sidebar-container{min-height:100%;overflow:visible;z-index:32}.sidebar-container.show-sidebar-top{margin-top:480px;min-height:calc(100% - 480px)}.sidebar-container .sidebar_top_wrapper{background-color:rgba(255, 255, 255, 1);height:480px;margin-top:-480px}.sidebar-container .sidebar_top{height:480px;max-height:480px}.sidebar-container .sidebar_bottom{max-width:284px;width:284px}body.collapsed-header .sidebar-container{z-index:15}.sidebar-container .sidebar_top:empty{display:none}.sidebar-container .sidebar_top>:only-child{-webkit-box-flex:0;flex:0 0 auto;align-self:center;width:100%}.sidebar_top_wrapper.no-items{display:none}}.post-snippet.snippet-container{max-height:120px}.post-snippet .snippet-item{line-height:24px}.post-snippet .snippet-fade{background:-webkit-linear-gradient(left,#ffffff 0,#ffffff 20%,rgba(255, 255, 255, 0) 100%);background:linear-gradient(to left,#ffffff 0,#ffffff 20%,rgba(255, 255, 255, 0) 100%);color:#757575;height:24px}.popular-posts-snippet.snippet-container{max-height:72px}.popular-posts-snippet .snippet-item{line-height:24px}.PopularPosts .popular-posts-snippet .snippet-fade{color:#757575;height:24px}.main .popular-posts-snippet .snippet-fade{background:-webkit-linear-gradient(left,#f4f4f4 0,#f4f4f4 20%,rgba(244, 244, 244, 0) 100%);background:linear-gradient(to left,#f4f4f4 0,#f4f4f4 20%,rgba(244, 244, 244, 0) 100%)}.sidebar_bottom .popular-posts-snippet .snippet-fade{background:-webkit-linear-gradient(left,#ffffff 0,#ffffff 20%,rgba(255, 255, 255, 0) 100%);background:linear-gradient(to left,#ffffff 0,#ffffff 20%,rgba(255, 255, 255, 0) 100%)}.profile-snippet.snippet-container{max-height:192px}.has-location .profile-snippet.snippet-container{max-height:144px}.profile-snippet .snippet-item{line-height:24px}.profile-snippet .snippet-fade{background:-webkit-linear-gradient(left,#f7f7f7 0,#f7f7f7 20%,rgba(247, 247, 247, 0) 100%);background:linear-gradient(to left,#f7f7f7 0,#f7f7f7 20%,rgba(247, 247, 247, 0) 100%);color:rgba(0, 0, 0, 0.54);height:24px}@media screen and (min-width:1440px){.profile-snippet .snippet-fade{background:-webkit-linear-gradient(left,rgba(255, 255, 255, 1) 0,rgba(255, 255, 255, 1) 20%,rgba(255, 255, 255, 0) 100%);background:linear-gradient(to left,rgba(255, 255, 255, 1) 0,rgba(255, 255, 255, 1) 20%,rgba(255, 255, 255, 0) 100%)}}@media screen and (max-width:800px){.blog-name{margin-top:0}body.item-view .blog-name{margin:0 48px}.blog-name .subscribe-empty-placeholder{margin-bottom:0}.centered-bottom{padding:8px}body.item-view .centered-bottom{padding:0}body.item-view #header,body.item-view .widget.Header{margin-right:0}body.collapsed-header .centered-top-container .blog-name{display:block}body.collapsed-header .centered-top-container .widget.Header h1{text-align:center}.widget.Header header{padding:0}.widget.Header h1{font-size:$(blog.title.font.size * 24/45);line-height:$(blog.title.font.size * 24/45);margin-bottom:13px}body.item-view .widget.Header h1,body.item-view .widget.Header p{text-align:center}.blog-name .widget.PageList{padding:0}body.item-view .centered-top{margin-bottom:5px}.search-action,.search-input{margin-bottom:-8px}.search form{margin-bottom:8px}body.item-view .subscribe-section-container{margin:5px 0 0;width:100%}#page_body.section div.widget.FeaturedPost,.widget.Blog .blog-posts .post-outer-container,.widget.PopularPosts{padding:16px}.widget.Blog .blog-posts .post-outer-container .post-outer{padding:0}.post:first-child{margin:0}.post-body .snippet-thumbnail{margin:0 3vw 3vw 0}.post-body .snippet-thumbnail img{height:20vw;width:20vw;max-height:128px;max-width:128px}.widget.PopularPosts div.item-thumbnail{margin:0 3vw 3vw 0}.widget.PopularPosts div.item-thumbnail img{height:20vw;width:20vw;max-height:88px;max-width:88px}.post-title{line-height:1}.post-title,.post-title a{font-size:20px}#page_body.section div.widget.FeaturedPost h3 a{font-size:22px}.mobile-ad .inline-ad{display:block}.page_body.has-vertical-ads .vertical-ad-container,.page_body.has-vertical-ads .vertical-ad-container ins{display:none}.page_body.has-vertical-ads .centered .centered-bottom,.page_body.has-vertical-ads .centered .centered-top{display:block;width:auto}.post-filter-message div{padding:8px 16px}}@media screen and (min-width:1440px){body{position:relative}body.item-view .blog-name{margin-left:48px}.no-sidebar-widget .page_body,.preview .page_body{margin-left:0}.page_body{margin-left:284px}.search{margin-left:0}.search.focused{width:100%}.sticky{padding-left:284px}.hamburger-menu{display:none}body.collapsed-header .page_body .centered-top-container{padding-left:284px;padding-right:0;width:100%}body.collapsed-header .centered-top-container .search.focused{width:100%}body.collapsed-header .centered-top-container .blog-name{margin-left:0}body.collapsed-header.item-view .centered-top-container .search.focused{width:calc(100% - 50px)}body.collapsed-header.item-view .centered-top-container .blog-name{margin-left:40px}}--></style><style id="template-skin-1" type="text/css"><!--body#layout .hidden,body#layout .invisible {display: inherit;}body#layout .navigation {display: none;}body#layout .page,body#layout .sidebar_top,body#layout .sidebar_bottom {display: inline-block;left: inherit;position: relative;vertical-align: top;}body#layout .page {float: right;margin-left: 20px;width: 55%;}body#layout .sidebar-container {float: right;width: 40%;}body#layout .hamburger-menu {display: none;}--></style><script src="https://www.googletagservices.com/activeview/js/current/osd.js?cb=%2Fr20100101"></script><script src="https://partner.googleadservices.com/gampad/cookie.js?domain=503597.blogspot.com&callback=_gfp_s_&client=ca-pub-7388877091386143"></script><script src="https://pagead2.googlesyndication.com/pagead/js/r20201015/r20190131/show_ads_impl_fy2019.js" id="google_shimpl"></script><script async="async" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script><script async="async" src="https://www.gstatic.com/external_hosted/clipboardjs/clipboard.min.js"></script><link href="https://www.blogger.com/dyn-css/authorization.css?targetBlogID=8541681980037691817&zx=7b1ee620-d12a-4b35-bac0-f1515deb7459" media="all" onload="if(media!='all')media='all'" rel="stylesheet"><noscript><link href='https://www.blogger.com/dyn-css/authorization.css?targetBlogID=8541681980037691817&zx=7b1ee620-d12a-4b35-bac0-f1515deb7459' rel='stylesheet'/></noscript><!-- data-ad-client=ca-pub-7388877091386143 --><link rel="preload" href="https://adservice.google.co.jp/adsid/integrator.js?domain=503597.blogspot.com" as="script"><script type="text/javascript" src="https://adservice.google.co.jp/adsid/integrator.js?domain=503597.blogspot.com"></script><link rel="preload" href="https://adservice.google.com/adsid/integrator.js?domain=503597.blogspot.com" as="script"><script type="text/javascript" src="https://adservice.google.com/adsid/integrator.js?domain=503597.blogspot.com"></script></head><body class="item-view no-sidebar-widget variant-strm_light" data-js-state="loaded"><a class="skip-navigation" href="#main" tabindex="0">スキップしてメイン コンテンツに移動</a><div class="page" style="height: auto !important;"><div class="bg-photo-overlay"></div><div class="bg-photo-container"><div class="bg-photo"></div></div><div class="page_body" style="height: auto !important;"><div class="centered" style="height: auto !important; min-height: 0px !important;"><header class="centered-top-container animating" role="banner" style=""><div class="centered-top"><a class="return_link" href="https://503597.blogspot.com/"><button class="svg-icon-24-button back-button rtl-reversible-icon flat-icon-button ripple"><svg class="svg-icon-24"><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_arrow_back_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg></button></a><div class="clearboth"></div><div class="blog-name container"><div class="container section" id="header" name="ヘッダー"><div class="widget Header" data-version="2" id="Header1"><div class="header-widget"><a class="header-image-wrapper" href="https://503597.blogspot.com/"><img alt="Bloggerブログ" data-original-height="593" data-original-width="1474" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSA6f22lRC_BGDkTYOPZp2Elh95VJapKyA7xIy6lT_KgAijo_5Z814_V9DlWLLRs7heNnsALN10soCCeJEiX2AP4sgQQeoFzfQD1MkCCEfG8EKJDupha5zxyfCjkec3Gzj0mqAD-pg2i4/s1600/%25E3%2582%25AD%25E3%2583%25A3%25E3%2583%2597%25E3%2583%2581%25E3%2583%25A35.PNG" srcset="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSA6f22lRC_BGDkTYOPZp2Elh95VJapKyA7xIy6lT_KgAijo_5Z814_V9DlWLLRs7heNnsALN10soCCeJEiX2AP4sgQQeoFzfQD1MkCCEfG8EKJDupha5zxyfCjkec3Gzj0mqAD-pg2i4/w120/%25E3%2582%25AD%25E3%2583%25A3%25E3%2583%2597%25E3%2583%2581%25E3%2583%25A35.PNG 120w, https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSA6f22lRC_BGDkTYOPZp2Elh95VJapKyA7xIy6lT_KgAijo_5Z814_V9DlWLLRs7heNnsALN10soCCeJEiX2AP4sgQQeoFzfQD1MkCCEfG8EKJDupha5zxyfCjkec3Gzj0mqAD-pg2i4/w240/%25E3%2582%25AD%25E3%2583%25A3%25E3%2583%2597%25E3%2583%2581%25E3%2583%25A35.PNG 240w, https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSA6f22lRC_BGDkTYOPZp2Elh95VJapKyA7xIy6lT_KgAijo_5Z814_V9DlWLLRs7heNnsALN10soCCeJEiX2AP4sgQQeoFzfQD1MkCCEfG8EKJDupha5zxyfCjkec3Gzj0mqAD-pg2i4/w480/%25E3%2582%25AD%25E3%2583%25A3%25E3%2583%2597%25E3%2583%2581%25E3%2583%25A35.PNG 480w, https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSA6f22lRC_BGDkTYOPZp2Elh95VJapKyA7xIy6lT_KgAijo_5Z814_V9DlWLLRs7heNnsALN10soCCeJEiX2AP4sgQQeoFzfQD1MkCCEfG8EKJDupha5zxyfCjkec3Gzj0mqAD-pg2i4/w640/%25E3%2582%25AD%25E3%2583%25A3%25E3%2583%2597%25E3%2583%2581%25E3%2583%25A35.PNG 640w, https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSA6f22lRC_BGDkTYOPZp2Elh95VJapKyA7xIy6lT_KgAijo_5Z814_V9DlWLLRs7heNnsALN10soCCeJEiX2AP4sgQQeoFzfQD1MkCCEfG8EKJDupha5zxyfCjkec3Gzj0mqAD-pg2i4/w800/%25E3%2582%25AD%25E3%2583%25A3%25E3%2583%2597%25E3%2583%2581%25E3%2583%25A35.PNG 800w"></a><p></p></div></div><div class="widget Label" data-version="2" id="Label1"><details class="collapsible extendable version-1-0-0"><summary><div class="collapsible-title"><h3 class="title">メニュー</h3><svg class="svg-icon-24 chevron-down"><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_expand_more_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg><svg class="svg-icon-24 chevron-up"><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_expand_less_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg></div></summary><div class="widget-content list-label-widget-content"><div class="first-items"><ul><li><a class="label-name" href="https://503597.blogspot.com/search/label/blogger">blogger</a></li><li><a class="label-name" href="https://503597.blogspot.com/search/label/%E5%BD%93%E3%83%96%E3%83%AD%E3%82%B0%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6">当ブログについて</a></li></ul></div></div></details></div></div><div class="subscribe-empty-placeholder"></div><nav role="navigation"><div class="clearboth no-items section" id="page_list_top" name="ページリスト(先頭)"></div></nav></div></div></header><div class="centered-top-placeholder"></div><div style="height: auto !important;"><div class="vertical-ad-container no-items section" id="ads" name="広告"></div><main class="centered-bottom" id="main" role="main" tabindex="-1" style="height: auto !important;"><div class="main section" id="page_body" name="ページの本文" style="height: auto !important;"><div class="widget Blog" data-version="2" id="Blog1" style="height: auto !important;"><div class="blog-posts hfeed container" style="height: auto !important;"><article class="post-outer-container" style="height: auto !important; min-height: 0px !important;"><div class="post-outer"><div class="post"><script type="application/ld+json">{"@context": "http://schema.org","@type": "BlogPosting","mainEntityOfPage": {"@type": "WebPage","@id": "https://503597.blogspot.com/2020/07/10-concept.html"},"headline": "[コンセプト]当ブログの目的は「名刺」です。","description": "投稿者:Y ラベル:当ブログについて 公開:2020年7月10日 更新:2020年10月1日 メイン 名刺代わりに紹介できるサイトを作りたい →名刺にサイトのURLを書きたい ・経歴や実績を書くことでより自分を知ってもらう ・ブログ形式で仕事の関連情報を書く/ファイルを配布する ・仕事がサイト経由で依頼されるかもし…","datePublished": "2020-07-10T17:53:00+09:00","dateModified": "2020-10-01T09:44:55+09:00","image": {"@type": "ImageObject","url": "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfwDQKsw04VE59xvckrf-FhqV0YN1eDyODSeRpUUmxddHTQ440x6xNK84pjH8s7LoAFHhMhNF9x87qy0o_voBSfjuaTRivPtDb5Ae7dVGgJ8WsURU4Niy37uQQYWIK3y0Q8DGPwxAq9jI/w1200-h630-p-k-no-nu/card.png","height": 630,"width": 1200},"publisher": {"@type": "Organization","name": "Blogger","logo": {"@type": "ImageObject","url": "https://lh3.googleusercontent.com/ULB6iBuCeTVvSjjjU1A-O8e9ZpVba6uvyhtiWRti_rBAs9yMYOFBujxriJRZ-A=h60","width": 206,"height": 60}},"author": {"@type": "Person","name": "Y"}}</script><a name="8814403536643306543"></a><h3 class="post-title entry-title">[コンセプト]当ブログの目的は「名刺」です。</h3><div class="post-header"><div class="post-header-line-1"></div></div><div class="post-body entry-content float-container" id="post-body-8814403536643306543"><div>投稿者:Y</div><div><br></div><div>ラベル:当ブログについて</div><div><br></div>公開:2020年7月10日<div><br><div>更新:2020年10月1日</div><span><a name="more"></a></span><div><br></div><div><br></div><div class="separator" style="clear: both; text-align: center;"><img alt="card" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfwDQKsw04VE59xvckrf-FhqV0YN1eDyODSeRpUUmxddHTQ440x6xNK84pjH8s7LoAFHhMhNF9x87qy0o_voBSfjuaTRivPtDb5Ae7dVGgJ8WsURU4Niy37uQQYWIK3y0Q8DGPwxAq9jI/s1445/card.png"></div><div><h1 style="text-align: left;">メイン</h1><div><h2 style="text-align: left;">名刺代わりに紹介できるサイトを作りたい</h2><div>→名刺にサイトのURLを書きたい</div><div><br></div><div>・経歴や実績を書くことでより自分を知ってもらう</div><div>・ブログ形式で仕事の関連情報を書く/ファイルを配布する</div><div>・仕事がサイト経由で依頼されるかもしれない</div></div><div>→当ブログの次のサイトで実行予定</div><h2 style="text-align: left;">どこまで個人情報を開示するか</h2><div>→メタ情報など無意識のうちに流出してしまう場合もある</div><h2 style="text-align: left;">どれくらい定期的に更新できるか</h2><div>→中途半端な運用だと逆に信頼が失われないか</div><div><br></div><div class="separator" style="clear: both; text-align: center;"><iframe allowfullscreen="" class="BLOG_video_class" height="266" src="https://www.youtube.com/embed/fVdpk-DePK0" width="320" youtube-src-id="fVdpk-DePK0"></iframe></div><div><br></div><h1 style="text-align: left;">サブ①</h1><div><div>サイトの作り方を知りたい</div><div>→無料のBloggerで試験的なサイト作り</div></div><div><br></div><div>・当ブログの立ち上げ、管理</div><div>・シンプルで見やすいサイトを目指す</div><div>・まだまだ改良の余地はたくさん</div><div><br></div><h1 style="text-align: left;">サブ②</h1><div><div>Webの無料サービスを使いたい</div><div>→サービスに関してサイト上に記録する</div></div><div><br></div><div>・ブログサービス「Blogger」</div><div>・SNSサービス「twitter」</div><div>・動画共有サービス「YouTube」</div><div><br></div><h1 style="text-align: left;">サブ③</h1><div><div>Google Adsenseによる収入を狙いたい</div><div>→給与所得以外の所得があるとうれしい</div></div><div><br></div><div>・なかなか当ブログでは難しそう</div><div>・そもそもPVが圧倒的に足りていない</div><div><strike>・現時点では申請も出来ない状態</strike></div><div>→2020年8月27日に合格しました!</div><div><br></div><h1 style="text-align: left;">サブ④</h1><div><div>他人に伝える技術を鍛えたい</div><div>→仕事でわかりやすい説明を身につける</div><div><br></div><div>・読みやすい文章力</div></div><div>・ごくごく簡単なイラスト力</div><div>・シンプルな動画をつくる力</div><div><br></div><h1 style="text-align: left;">サブ⑤</h1><div><div>ITについて勉強したい</div><div>→今まで学んで来なかったことに挑戦する</div><div><br></div><div>・インターネット</div><div>・マーケティング</div><div>・プログラミング</div></div></div></div></div><div class="post-bottom"><div class="post-footer float-container"></div></div></div></div><section class="comments" data-num-comments="0" id="comments"><a name="comments"></a></section><div class="desktop-ad mobile-ad"><div class="inline-ad"><script async="" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script><!-- 503597_page_body_Blog1_1x1_as --><ins class="adsbygoogle" style="display: block; height: 0px;" data-ad-client="ca-pub-7388877091386143" data-ad-slot="3688255610" data-ad-format="auto" data-full-width-responsive="true" data-adsbygoogle-status="done"><ins id="aswift_0_expand" style="display: inline-table; border: none; height: 0px; margin: 0px; padding: 0px; position: relative; visibility: visible; width: 810px; background-color: transparent;"><ins id="aswift_0_anchor" style="display: block; border: none; height: 0px; margin: 0px; padding: 0px; position: relative; visibility: visible; width: 810px; background-color: transparent; overflow: hidden; opacity: 0;"><iframe id="aswift_0" name="aswift_0" style="left:0;position:absolute;top:0;border:0;width:810px;height:280px;" sandbox="allow-forms allow-popups allow-popups-to-escape-sandbox allow-same-origin allow-scripts allow-top-navigation-by-user-activation" width="810" height="280" frameborder="0" src="https://googleads.g.doubleclick.net/pagead/ads?client=ca-pub-7388877091386143&output=html&h=280&slotname=3688255610&adk=2670100413&adf=3319419485&pi=t.ma~as.3688255610&w=810&fwrn=4&fwrnh=100&lmt=1603148266&rafmt=1&psa=1&guci=2.2.0.0.2.2.0.0&format=810x280&url=https%3A%2F%2F503597.blogspot.com%2F2020%2F07%2F10-concept.html&flash=0&fwr=0&fwrattr=true&rpe=1&resp_fmts=3&wgl=1&adsid=ChEI8JW6_AUQgZGtgbe1mqCNARIqAE7Y-wn-AokXwBejN7qKs3OLrq8QsrwwjSfriBPfHldsSS3CJV1bNCFe&tt_state=W3siaXNzdWVyT3JpZ2luIjoiaHR0cHM6Ly9hZHNlcnZpY2UuZ29vZ2xlLmNvbSIsInN0YXRlIjowfV0.&dt=1603182221765&bpp=78&bdt=1406&idt=381&shv=r20201015&cbv=r20190131&ptt=9&saldr=aa&abxe=1&prev_fmts=0x0&nras=1&correlator=2881386117916&frm=20&pv=1&ga_vid=1923888987.1590112719&ga_sid=1603182222&ga_hid=574287515&ga_fc=0&iag=0&icsg=565920&dssz=13&mdo=0&mso=0&u_tz=540&u_his=2&u_java=0&u_h=864&u_w=1536&u_ah=824&u_aw=1536&u_cd=24&u_nplug=3&u_nmime=4&adx=355&ady=3440&biw=1519&bih=722&scr_x=0&scr_y=563&eid=21066705&oid=3&pvsid=2952059222805305&pem=130&rx=0&eae=0&fc=896&brdim=0%2C0%2C0%2C0%2C1536%2C0%2C1536%2C824%2C1536%2C722&vis=1&rsz=%7C%7CoEebr%7C&abl=CS&pfx=0&fu=8320&bc=31&jar=2020-10-20-08&ifi=1&uci=a!1&btvi=1&fsb=1&xpc=d3FvDwY9oQ&p=https%3A//503597.blogspot.com&dtd=2478" marginwidth="0" marginheight="0" vspace="0" hspace="0" allowtransparency="true" scrolling="no" allowfullscreen="true" data-google-container-id="a!1" data-google-query-id="CKC745XfwuwCFZCelgodToQGKQ" data-load-complete="true"></iframe></ins></ins></ins><script>(adsbygoogle = window.adsbygoogle || []).push({});</script></div></div></article></div></div></div></main></div><footer class="footer section" id="footer" name="フッター"><div class="widget Attribution" data-version="2" id="Attribution1"><div class="widget-content"><div class="blogger"><a href="https://www.blogger.com" rel="nofollow"><svg class="svg-icon-24"><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_post_blogger_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg>Powered by Blogger</a></div></div></div></footer></div></div></div><aside class="sidebar-container container sidebar-invisible" role="complementary"><div class="navigation"><button class="svg-icon-24-button flat-icon-button ripple sidebar-back"><svg class="svg-icon-24"><use xlink:href="/responsive/sprite_v1_6.css.svg#ic_arrow_back_black_24dp" xmlns:xlink="http://www.w3.org/1999/xlink"></use></svg></button></div><div class="sidebar_top_wrapper no-items"><div class="sidebar_top no-items section" id="sidebar_top" name="サイドバー(上)"></div></div><div class="sidebar_bottom no-items section" id="sidebar_bottom" name="サイドバー(下)"></div></aside><script type="text/javascript" src="https://resources.blogblog.com/blogblog/data/res/3420104867-strm_compiled.js" async="true"></script><script type="text/javascript" src="https://www.blogger.com/static/v1/widgets/2872693907-widgets.js"></script><script type="text/javascript">window['__wavt'] = 'AOuZoY4GBbPBSphXv4rKiFIUHswQrx1TVg:1603182215595';_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d8541681980037691817','//503597.blogspot.com/2020/07/10-concept.html','8541681980037691817');_WidgetManager._SetDataContext([{'name': 'blog', 'data': {'blogId': '8541681980037691817', 'title': 'Bloggerブログ', 'url': 'https://503597.blogspot.com/2020/07/10-concept.html', 'canonicalUrl': 'https://503597.blogspot.com/2020/07/10-concept.html', 'homepageUrl': 'https://503597.blogspot.com/', 'searchUrl': 'https://503597.blogspot.com/search', 'canonicalHomepageUrl': 'https://503597.blogspot.com/', 'blogspotFaviconUrl': 'https://503597.blogspot.com/favicon.ico', 'bloggerUrl': 'https://www.blogger.com', 'hasCustomDomain': false, 'httpsEnabled': true, 'enabledCommentProfileImages': true, 'gPlusViewType': 'FILTERED_POSTMOD', 'adultContent': false, 'analyticsAccountNumber': '', 'encoding': 'UTF-8', 'locale': 'ja', 'localeUnderscoreDelimited': 'ja', 'languageDirection': 'ltr', 'isPrivate': false, 'isMobile': false, 'isMobileRequest': false, 'mobileClass': '', 'isPrivateBlog': false, 'isDynamicViewsAvailable': true, 'feedLinks': '\x3clink rel\x3d\x22alternate\x22 type\x3d\x22application/atom+xml\x22 title\x3d\x22Bloggerブログ - Atom\x22 href\x3d\x22https://503597.blogspot.com/feeds/posts/default\x22 /\x3e\n\x3clink rel\x3d\x22alternate\x22 type\x3d\x22application/rss+xml\x22 title\x3d\x22Bloggerブログ - RSS\x22 href\x3d\x22https://503597.blogspot.com/feeds/posts/default?alt\x3drss\x22 /\x3e\n\x3clink rel\x3d\x22service.post\x22 type\x3d\x22application/atom+xml\x22 title\x3d\x22Bloggerブログ - Atom\x22 href\x3d\x22https://www.blogger.com/feeds/8541681980037691817/posts/default\x22 /\x3e\n\n\x3clink rel\x3d\x22alternate\x22 type\x3d\x22application/atom+xml\x22 title\x3d\x22Bloggerブログ - Atom\x22 href\x3d\x22https://503597.blogspot.com/feeds/8814403536643306543/comments/default\x22 /\x3e\n', 'meTag': '', 'adsenseClientId': 'ca-pub-7388877091386143', 'adsenseHostId': 'ca-host-pub-1556223355139109', 'adsenseHasAds': true, 'view': '', 'dynamicViewsCommentsSrc': '//www.blogblog.com/dynamicviews/4224c15c4e7c9321/js/comments.js', 'dynamicViewsScriptSrc': '//www.blogblog.com/dynamicviews/63fbb4f7abf4103d', 'plusOneApiSrc': 'https://apis.google.com/js/plusone.js', 'disableGComments': true, 'sharing': {'platforms': [{'name': 'リンクを取得', 'key': 'link', 'shareMessage': 'リンクを取得', 'target': ''}, {'name': 'Facebook', 'key': 'facebook', 'shareMessage': 'Facebook で共有', 'target': 'facebook'}, {'name': 'BlogThis!', 'key': 'blogThis', 'shareMessage': 'BlogThis!', 'target': 'blog'}, {'name': 'Twitter', 'key': 'twitter', 'shareMessage': 'Twitter で共有', 'target': 'twitter'}, {'name': 'Pinterest', 'key': 'pinterest', 'shareMessage': 'Pinterest で共有', 'target': 'pinterest'}, {'name': 'メール', 'key': 'email', 'shareMessage': 'メール', 'target': 'email'}], 'disableGooglePlus': true, 'googlePlusShareButtonWidth': 300, 'googlePlusBootstrap': '\x3cscript type\x3d\x22text/javascript\x22\x3ewindow.___gcfg \x3d {\x27lang\x27: \x27ja\x27};\x3c/script\x3e'}, 'hasCustomJumpLinkMessage': false, 'jumpLinkMessage': '続きを読む', 'pageType': 'item', 'postId': '8814403536643306543', 'postImageThumbnailUrl': 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfwDQKsw04VE59xvckrf-FhqV0YN1eDyODSeRpUUmxddHTQ440x6xNK84pjH8s7LoAFHhMhNF9x87qy0o_voBSfjuaTRivPtDb5Ae7dVGgJ8WsURU4Niy37uQQYWIK3y0Q8DGPwxAq9jI/s72-c/card.png', 'postImageUrl': 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfwDQKsw04VE59xvckrf-FhqV0YN1eDyODSeRpUUmxddHTQ440x6xNK84pjH8s7LoAFHhMhNF9x87qy0o_voBSfjuaTRivPtDb5Ae7dVGgJ8WsURU4Niy37uQQYWIK3y0Q8DGPwxAq9jI/s1445/card.png', 'pageName': '[コンセプト]当ブログの目的は「名刺」です。', 'pageTitle': 'Bloggerブログ: [コンセプト]当ブログの目的は「名刺」です。', 'metaDescription': 'Bloggerブログのコンセプトです。'}}, {'name': 'features', 'data': {'sharing_get_link_dialog': 'true', 'sharing_native': 'false'}}, {'name': 'messages', 'data': {'edit': '編集', 'linkCopiedToClipboard': 'リンクをクリップボードにコピーしました。', 'ok': 'OK', 'postLink': '投稿のリンク'}}, {'name': 'template', 'data': {'name': 'Essential', 'localizedName': 'Essential', 'isResponsive': true, 'isAlternateRendering': false, 'isCustom': false, 'variant': 'strm_light', 'variantId': 'strm_light'}}, {'name': 'view', 'data': {'classic': {'name': 'classic', 'url': '?view\x3dclassic'}, 'flipcard': {'name': 'flipcard', 'url': '?view\x3dflipcard'}, 'magazine': {'name': 'magazine', 'url': '?view\x3dmagazine'}, 'mosaic': {'name': 'mosaic', 'url': '?view\x3dmosaic'}, 'sidebar': {'name': 'sidebar', 'url': '?view\x3dsidebar'}, 'snapshot': {'name': 'snapshot', 'url': '?view\x3dsnapshot'}, 'timeslide': {'name': 'timeslide', 'url': '?view\x3dtimeslide'}, 'isMobile': false, 'title': '[コンセプト]当ブログの目的は「名刺」です。', 'description': 'Bloggerブログのコンセプトです。', 'featuredImage': 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfwDQKsw04VE59xvckrf-FhqV0YN1eDyODSeRpUUmxddHTQ440x6xNK84pjH8s7LoAFHhMhNF9x87qy0o_voBSfjuaTRivPtDb5Ae7dVGgJ8WsURU4Niy37uQQYWIK3y0Q8DGPwxAq9jI/s1445/card.png', 'url': 'https://503597.blogspot.com/2020/07/10-concept.html', 'type': 'item', 'isSingleItem': true, 'isMultipleItems': false, 'isError': false, 'isPage': false, 'isPost': true, 'isHomepage': false, 'isArchive': false, 'isLabelSearch': false, 'postId': 8814403536643306543}}, {'name': 'widgets', 'data': [{'title': 'Bloggerブログ (Header)', 'type': 'Header', 'sectionId': 'header', 'id': 'Header1'}, {'title': 'メニュー', 'type': 'Label', 'sectionId': 'header', 'id': 'Label1'}, {'title': 'ブログの投稿', 'type': 'Blog', 'sectionId': 'page_body', 'id': 'Blog1', 'posts': [{'id': '8814403536643306543', 'title': '[コンセプト]当ブログの目的は「名刺」です。', 'featuredImage': 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfwDQKsw04VE59xvckrf-FhqV0YN1eDyODSeRpUUmxddHTQ440x6xNK84pjH8s7LoAFHhMhNF9x87qy0o_voBSfjuaTRivPtDb5Ae7dVGgJ8WsURU4Niy37uQQYWIK3y0Q8DGPwxAq9jI/s1445/card.png', 'showInlineAds': true}], 'headerByline': {'regionName': 'header1', 'items': [{'name': 'backlinks', 'label': ''}]}, 'footerBylines': [], 'allBylineItems': [{'name': 'backlinks', 'label': ''}]}, {'type': 'Attribution', 'sectionId': 'footer', 'id': 'Attribution1'}]}]);_WidgetManager._RegisterWidget('_HeaderView', new _WidgetInfo('Header1', 'header', document.getElementById('Header1'), {}, 'displayModeFull'));_WidgetManager._RegisterWidget('_LabelView', new _WidgetInfo('Label1', 'header', document.getElementById('Label1'), {}, 'displayModeFull'));_WidgetManager._RegisterWidget('_BlogView', new _WidgetInfo('Blog1', 'page_body', document.getElementById('Blog1'), {'cmtInteractionsEnabled': false, 'showBacklinks': true, 'postId': '8814403536643306543'}, 'displayModeFull'));_WidgetManager._RegisterWidget('_AttributionView', new _WidgetInfo('Attribution1', 'footer', document.getElementById('Attribution1'), {}, 'displayModeFull'));</script><ins class="adsbygoogle adsbygoogle-noablate" data-adsbygoogle-status="done" style="display: none !important;"><ins id="aswift_1_expand" style="display:inline-table;border:none;height:0px;margin:0;padding:0;position:relative;visibility:visible;width:0px;background-color:transparent;"><ins id="aswift_1_anchor" style="display:block;border:none;height:0px;margin:0;padding:0;position:relative;visibility:visible;width:0px;background-color:transparent;"><iframe id="aswift_1" name="aswift_1" style="left:0;position:absolute;top:0;border:0;width:undefinedpx;height:undefinedpx;" sandbox="allow-forms allow-popups allow-popups-to-escape-sandbox allow-same-origin allow-scripts allow-top-navigation-by-user-activation" frameborder="0" src="https://googleads.g.doubleclick.net/pagead/ads?client=ca-pub-7388877091386143&output=html&adk=1812271804&adf=3025194257&lmt=1603148266&plat=1%3A32776%2C2%3A32776%2C9%3A32776%2C10%3A32%2C11%3A32%2C16%3A8388608%2C17%3A32%2C24%3A32%2C25%3A32%2C30%3A1081344%2C32%3A32%2C40%3A32&guci=2.2.0.0.2.2.0.0&format=0x0&url=https%3A%2F%2F503597.blogspot.com%2F2020%2F07%2F10-concept.html&ea=0&flash=0&pra=7&wgl=1&tt_state=W3siaXNzdWVyT3JpZ2luIjoiaHR0cHM6Ly9hZHNlcnZpY2UuZ29vZ2xlLmNvbSIsInN0YXRlIjowfV0.&dt=1603182221997&bpp=17&bdt=1637&idt=164&shv=r20201015&cbv=r20190131&ptt=9&saldr=aa&abxe=1&nras=1&correlator=2881386117916&frm=20&pv=2&ga_vid=1923888987.1590112719&ga_sid=1603182222&ga_hid=574287515&ga_fc=1&iag=0&icsg=41632&dssz=12&mdo=0&mso=0&u_tz=540&u_his=2&u_java=0&u_h=864&u_w=1536&u_ah=824&u_aw=1536&u_cd=24&u_nplug=3&u_nmime=4&adx=-12245933&ady=-12245933&biw=1519&bih=722&scr_x=0&scr_y=0&eid=21066705&oid=3&pvsid=2952059222805305&pem=130&rx=0&eae=2&fc=896&brdim=0%2C0%2C0%2C0%2C1536%2C0%2C1536%2C824%2C1536%2C722&vis=1&rsz=%7C%7Cs%7C&abl=NS&fu=8192&bc=31&ifi=1&uci=a!1&fsb=1&dtd=235" marginwidth="0" marginheight="0" vspace="0" hspace="0" allowtransparency="true" scrolling="no" allowfullscreen="true" data-google-container-id="a!1" data-load-complete="true"></iframe></ins></ins></ins><div class="dim-overlay hidden" id="subscribe-dim-overlay"></div><div class="dim-overlay hidden"></div><iframe id="google_osd_static_frame_5714447395258" name="google_osd_static_frame" style="display: none; width: 0px; height: 0px;"></iframe></body><iframe id="google_esf" name="google_esf" src="https://googleads.g.doubleclick.net/pagead/html/r20201015/r20190131/zrt_lookup.html#" data-ad-client="ca-pub-7388877091386143" style="display: none;"></iframe></html>
Console
JavaScriptを操作
Sources
JavaScriptをデバッグ
Network
リクエスト・ダウンロードされたリソースを確認
Performance
パフォーマンスを確認
Memory
「Performance」よりもさらに詳しい情報(メモリリーク)を確認
Application
読み込まれた全てのリソースを確認
Security
セキュリティの問題を確認
Lighthouse
以下の各項目を評価
・Performance・Acessibility
・Best Practices
・SEO
・Progressive Web App
・Performance:97
Webサイトのパフォーマンスを評価
Metrics
6つの項目で評価
・First Contentful Paint(FCP):100
・Speed Index(SI):100
・Largest Contentful Paint(LCP):89
・Time to Interactive(TTI):100
・Total Blocking Time(TBT):100
・Cumulative Layout Shift(CLS):100
Diagnostics
Passed audits
・Acessibility:83
Webサイトの利用しやすさを評価
Names and labels
×ボタンに名前がついていない
×リンクに名前がついていない
Contrast
×「メニュー」の文字色と背景色のコントラストが低い
×「Powered by Blogger」の文字色と背景色のコントラストが低い
Navigation
×「メニュー」のタグにh1とh2を飛ばしてh3を使用している
Additional Items to manually check
Passed audits
Not applicable
・Best Practices:92
General
×400エラーがある
→https://503597.blogspot.com/2020/07/10-concept.html?action=backlinks
&widgetId=Blog1
&widgetType=Blog
&responseType=js
&postID=8814403536643306543
&xssi_token=AOuZoY4RR1iTQqxnh7K5w6L6szfUU45jYA%3A1595912227525
×シンタックスエラーがある
→https://503597.blogspot.com/2020/07/10-concept.html